Solution Layers in Dynamics 365 and Dataverse – Understanding concepts

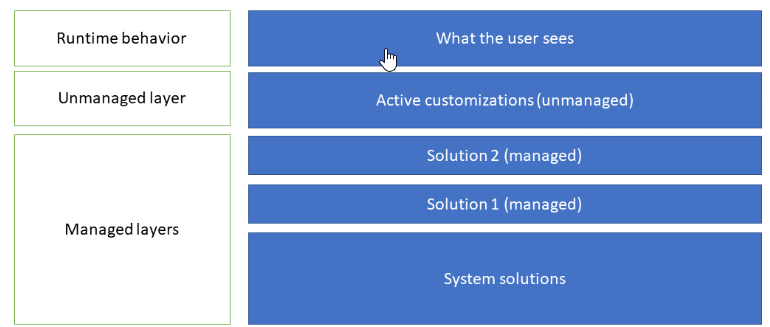
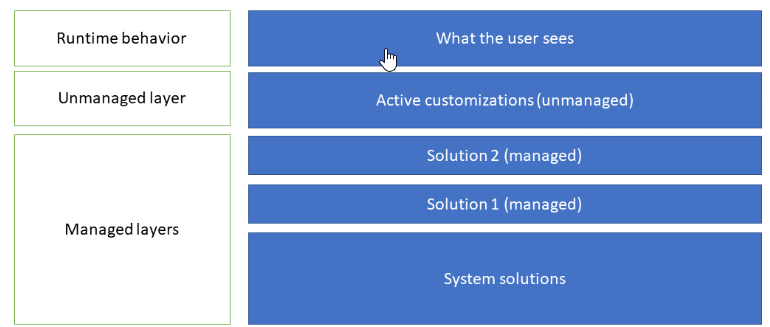
Power Apps Solutions stored in as layers called as Solution Layers. The solution layer represents how components are modified by different solutions in course of time. The below diagram is a visualization of layers.

Here, I will explain in details with example so that you can learn it. Take the sample steps of solution exports for this demo.
In target environment create the below solutions one after another and update Account table Account Name field length as below. Export the solutions in order as given below.
Account Name field length – 160 – Default Solution ——————-Un-Managed
Account Name field length -200 Solution A – Managed
Account Name field length -250 Solution B – Managed
Account Name field length -230 Solution A Patch 1 – Managed
Account Name field length -300 Solution C ————————— Un-Managed
Account Name field length -400 Solution Patch B – Managed
STEP 1 – Import Solution A Managed and then Solution B
Every environment has a Default Solution Un-Managed solution. Now in the target environment import Solution A – Managed and after import Solution B.
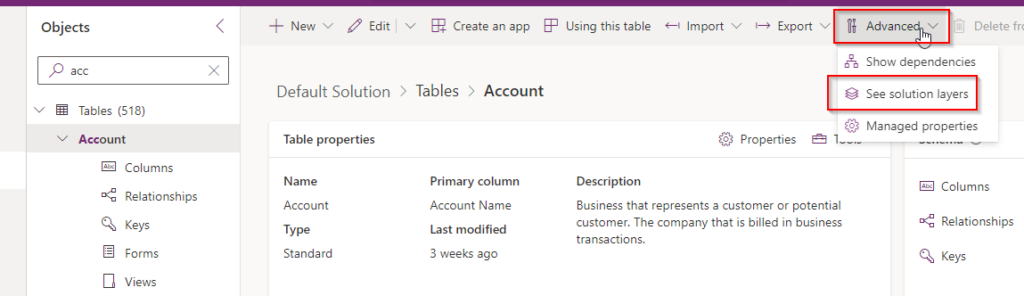
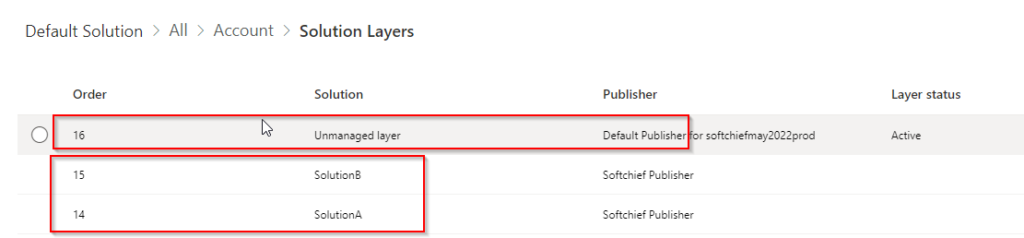
After import success, go to Default Solution –>Account Table–> settings in solution and click Advanced–> Solution Layers. You will see below.

Now you will see the Solution A Layer is below Solution Layer B.

STEP 2 – Import Solution A Patch 1 Managed
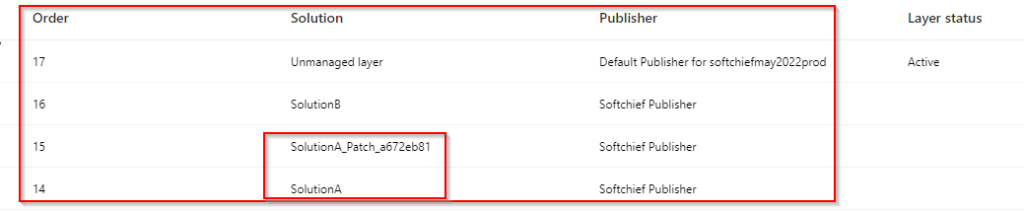
Now import Patch 1 of Solution A managed one into target and check the Solution Layer. You will see that the patch of solution A layered below solution B and above solution A.

This means the Solution B changes will remains active. Although the Solution A patch 1 updates Account Name field length to 230, still Solution B changes will take effect as it is in top layer. You can check the account name length inside Default Solution at this stage.

STEP 3 – Import Solution C as Un-managed
Now import Un-Managed solution C which updates Account name length to 300 and after import check the solution layer. You will see no difference because all un-managed solutions are stored in single top layer.

Now if you check the field length using Default Solution you will see that the value is updated to 300. because the changes are at top layer.

STEP 4 – Import Patch 1 of Solution B as managed
Now import patch 1 solution of solution B as Managed solution which updates the account name field length as 400.
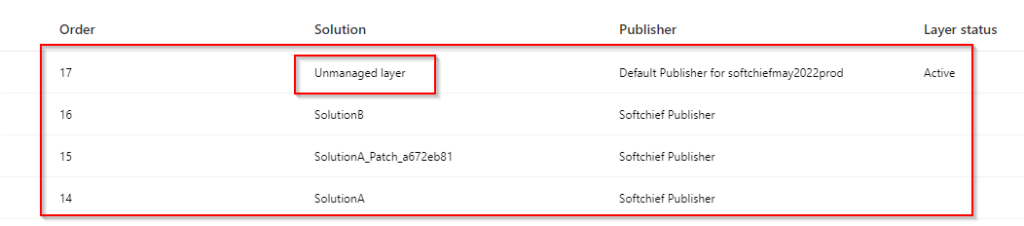
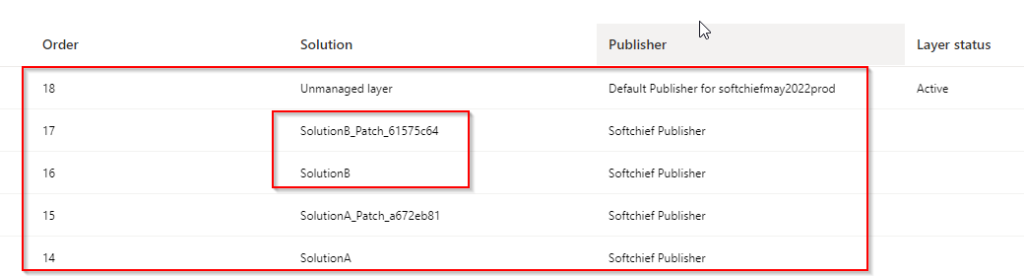
After import check the solution layer. You will see the Patch 1 of Solution B will store above the solution B.

If you check the account name field length then its 300. Because the patch is above the managed layer of solution B but below the un-managed layer Solution C.

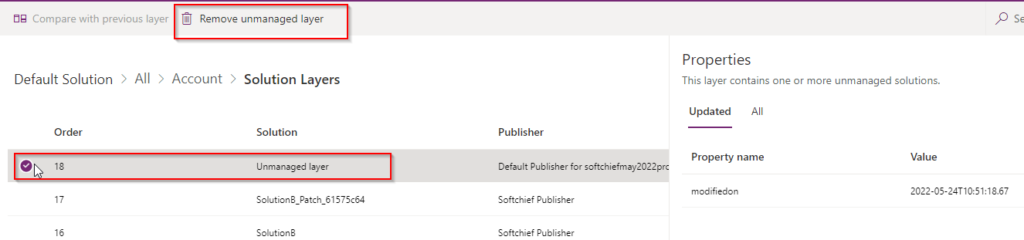
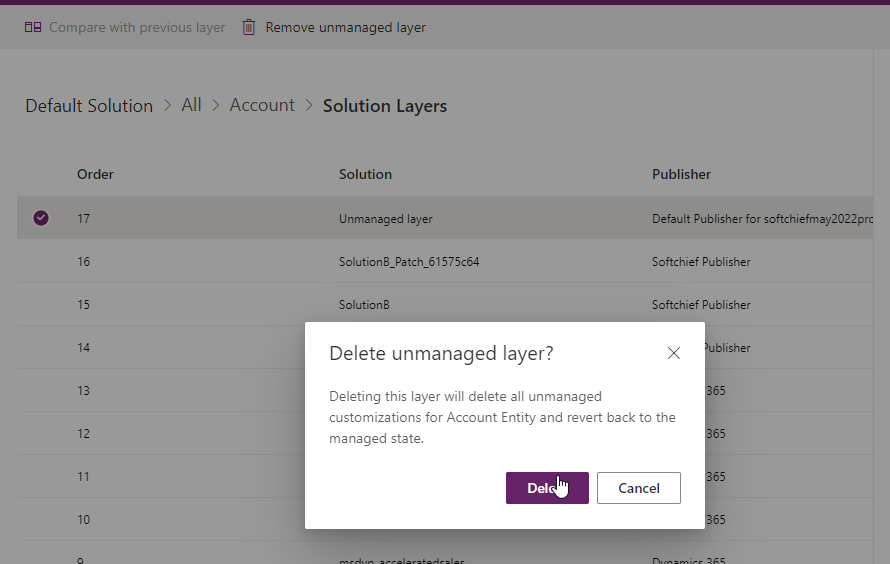
If you want to remove the un-managed layer you can do it by selecting the unmanaged layer at top and clicking Remove Unmanaged Layer so that the top managed layer Solution B changes will take effect.

Conclusion
So in our above experiment, we come to know that un-managed layer remains in a single layer at top. managed solutions are layered one above other as per import data time. patches are layered top of the parent layer. Only the top layer changes are live for users.
That’s why for our demo, although at final step Solution B Patch 1 updates the length of Account name field to 400, the value remains as 300 because the top layer is imported by a unmanaged solution C.
If you remove the unmanaged layer, then the value will be updated as 400.
So Solution Layers are used for trouble shooting and sometimes lets you fellow best practices to avoid solution layering issues in conflicting components.
NOTES : If you want to remove unmanaged customizations from solution layers, it will delete all unmanaged customizations for that entity and revert back to the managed state.

Hope this helps.